UI - UX
When the point of contact between the product and the people becomes a point of friction, then the industrial designer has failed. On the other hand if people are made safer, more comfortable, more eager to purchase, more efficient – or just plain happier -by contact with the product, then the designer has succeeded. — Henry Dreyfuss in Designing for People
"Done" is not when you ship, but when a person uses it successfully. — Adam Silver
Does the product intuitively help me achieve a task, quickly, when I’m up against a deadline?
RAIL is a user-centric performance model The RAIL Performance Model | Web Tools - Google Developers
An app shouldn’t keep the user guessing — it should tell the user what’s happening
Resources
Website Tools and Applications with Flash | Free NN/g Report - tips for creating interactive web-based applications, including accessibility considerations (not specific to Flash)
From GoodUI:
Tools:
Patterns:
Too Many Messages Equals No Message
— Peep Laja
Majority of users are not high end user
Aka user are not smart
Users are not skilled
Seamless transitions
Aka animated transitions
Animations are culture dependent: shaking could say no, and yes in other cultures: Your App Login is Boring, Bring it to Life with Motion - The Kinetic UI
See Animation
Use Your Interface see also the older website Use Your Interface
Remember… things… load… “God is in the details.” – Prevue App – Medium
Use subtle animation “God is in the details.” – Prevue App – Medium
Widgets
popover
accordion: only one panel should be open at a time
expandable panels
Wording
"Your xxxx", "My xxxx" or "xxxx" Is this my interface or yours? – Medium
Terminology and Wording: OS X Human Interface Guidelines: Terminology and Wording
Sign-in, log-in, signin, signup, signup, etc.:
String troncation
Character counts for subject lines is important, especially on small screens (mobile)
See 
Ask users to create account at the end of checkout process
Open in new windows
http://www.smashingmagazine.com/2008/07/01/should-links-open-in-new-windows/
To force or not to force user to download
...instead of view the a PDF file in capable browsers
TL;DR: Don't do that!
Unusable UI because of ads and banners

How to ask to rate your app
No one likes your pop up
Don’t interrupt someone’s experience.
Don’t ask for an app rating after your app has crashed. That’s just stupid.
Do delay asking for a rating until there’s a likely moment of constructive feedback (as you’ll read later), or a positive rating.
— https://medium.com/circa/the-right-way-to-ask-users-to-review-your-app-9a32fd604fca
A good UI don't need a tutorial
A user interface is like a joke. If you have to explain it, it’s not that good.
— Martin LeBlanc
If you have to draw me a picture to "show" me how to use your UI, you're doing it wrong
Feedback
Visually confirm interactions “God is in the details.”. In design, the details are the last 1%… | by Buzz Usborne | Medium
Triggered success instantly
For simple tasks, where 97 to 99% will be sucess.
communicate it as soon as possible so that our optimism does not become a lie.
Buttons and links
Action buttons
(ghost button are best used for secondary or tertiary actions) Ghost Buttons in UX Design
Modal buttons
Aka dialog buttons
Use a meaning label instead of "OK" ex: "Save" / "Save the file", "Print", "Open"
Buttons shouldn't have a hand cursor
pointer: The cursor is a pointer that indicates a link— https://www.w3.org/TR/css-ui-3/#propdef-cursor
Buttons vs links
See Buttons vs links
Size of touch screen interactive element
Apple recommends a minimum target size of 44 pixels wide 44 pixels tall. Since physical pixel size can vary by screen density, Apple’s pixel specifications apply best to the iPhone’s 320 by 480 pixel, 3.5 inch display. Google has following recommendations for touch targets — they should be at least 48 x 48dp. In most cases, they should be separated by 8dp of space or more to ensure balanced information density and usability. A touch target of 48 x 48dp results in a physical size of about 9mm, regardless of screen size. Touch targets include the area that responds to user input. Touch targets extend beyond the visual bounds of an element: an element like an icon may appear to be 24 x 24dp but the padding surrounding it comprises the full 48 x 48dp touch target. Sufficient spacing between touch targets. The main reason to have a minimum distance between touch targets is to prevent users from touching and invoking the incorrect action. This becomes extremely important in scenarios where you have icons like “Save” and “Cancel” right next to each other. Using at least 2 mm of padding between targets is extremely important in this case. — Tips for Using Icons in Your App

https://stackoverflow.com/questions/14360647/define-and-calculate-apples-definition-of-the-unit-point
System icons - Material Design - See "Space": "Adequate space should surround system icons to allow legibility and touch. Icons of 24dp can use a touch target of 48dp"
No hover with touch
Colors
Icon
The best icon is a text label — Thomas Byttebier - The best icon is a text label
Don’t Carry Over Platform-specific Icons – Tips for Using Icons in Your App
Font size
Similar element need context
Ex.:
TextMate Recent Elements. If both files have the same name, the folder is also displayed:
📄 script.js
📄 README.md — 📁 Project 1
📄 README.md — 📁 Project 2
📄 index.php
📄 index.html
Loading
< 1s: nothing
1- 4s: spinner
4s: progress bar
Loading progress Loading and splash screen
Skeleton screens
…improve perceived performance over loading spinners/loaders.
Empty state
Aka skeleton screen, no content to display, empty list, offline mode
Burger menu
Hamburger menu, Kebab menu, Döner menu, Bento menu, Metballs menu
The mystery meat of mobile navigation — Luke Wroblewski
Carousel / slideshow
Aka carrousel (FR)
You might want to use a slideshow for a gallery of photographs or a presentation perhaps. Maybe a step by step. In the right circumstance it makes a lot of sense.
Alternative Idea: Complex Grids
Scrolling has become a dominant feature of website navigation, especially on mobile where to click/tap interactions aren’t as reliable. Grids allow the user to scroll and scan through content quickly while being subjected to a mixture of text and images. Our brains tend to feel more familiar with this type of concept because we navigate our social media feeds in the same way. — 5 Fancy (But Useless) Web Components You Should Avoid
Pagination
Aka paging
Pagination - Development
About paging with deletable items:
Ways of handling lists with deletable items in web apps:
(1/3) Netflix “My List”: scrolls to the beginning after a deletion. Makes it difficult to delete multiple items at the end.
(2/3) Amazon Video watch list: the item stays but is grayed out. A simple solution that has the side benefit of making undo elegant.
(3/3) YouTube lists: Deleted items are hidden; scrolling is handled well.
E-commerce
Use product filters instead of categories
Categories are mutually exclusive (cannot be combined)
Pricing plans
Highlight a recommended option
Allow users to switch currency (€/$/£)
Allow users to switch pricing monthly/yearly
Keep the entire pricing plan area clickable
Use slider to calculate how much a user would save
Provide free first month for good engagement
Prominently highlight testimonials prominently
Repeating call to action on top and bottom
Sell benefits instead of features
Indicate that users can cancel any time
Indicate what group each pricing plan is for (e.g. freelancers)
Avoid mentioning “account” anywhere (nobody wants to create an account)
On mobile, turn pricing plans into accordions (e.g. Slack)
Small commitments are better than big ones
Allow users to switch table/slider views
Highlight selected/tapped row/column in a table
On mobile, keep the pricing and figures as a fixed bar
Allow users to select features of interest
Allow users to configure their own pricing plan
Allow users to compare all features in a full screen mode
Potentially use tabs at the top/bottom for comparison
Make sure each section drops a bit of delight
Provide a way out if a user isn’t interested (“buy our books instead”)
In a form, display at most 5–6 input fields at a time
Form
Ask wisely the user informations, especially his/her name and address (data format):
See also Person and Location (geography)
Advices, see Design Better Forms:
use one column only
top align labels
group labels with their inputs
avoid all caps label (or any other things)
show all selection options if under 5. See Select
resist using placeholder text as labels. See Form labels
place checkboxes (and radios) underneath each other for scannability
make CTAs descriptive. Use "Sign Up" instead of "Submit"
specify errors inline. "There is already an account with this email" instead of "1 error found"
use inline validation after the user fills out the field (unless it helps them while in the process).
don’t hide basic helper text. Explicit show info, don't hide in a tooltip
differentiate primary from secondary actions. "Sign Up" vs "Cancel"
ditch the * and denote optional fields. Use "Label - Optional" instead of "Label*"
group related information
omit optional fields
Input placeholder: instead of Search use something like Search "Austin" (add search hints). https://twitter.com/lukew/status/798244097265782784
Don't submit when selection is made
Don't submit when the user use a select or a checkbox/radio, change value in input text, etc.
Input and submission should be separate
Select
Aka dropdown
It's hard to use the keyboard with it.
Don't use select if you have less than 5 choices or more than 15 choices or choice label is more that 30 chars. Use instead:
stepper (number input) for small adjustments (like number of passengers for flight booking)
radio groups or segmented controls for all in one place (like class of travel) or few quantities (filter: any, 1+, 2+, 3+, 4+, 5+)
slider for range (like min / max price)
date input for dates / years
autocomplete (if too many choices)
Multiple choice select
If you have too many checkboxes, use a multiple choice select.
Note: Multiple choice select is not easy to use and users don't know how to select multiple choices in a select.
Binary choice
Aka checkbox vs radio buttons
Checkboxes
If the scenario is “I’m under 18” and “I’m over 18” and you don’t want to set a default to create passive choice: Use a checkbox “Are you over 18”. Use case: person should confirm that he or she is 18+ to proceed to the flow
Login form
Form validation
Don’t disable buttons. If a user makes a mistake it won’t be clear what they’ve done wrong.
Always let users click the button, and show an error message if you need to.
Avoid message under fields. See Avoid Messages Under Fields | Adrian Roselli
Show validation error(s) only after the user enter input (after focus blur), update it then remove it when the error(s) is fixed:
…give users a fair chance to enter a valid input before showing an error message (a conclusion we can often only draw once the user leaves the field), yet that same error message must be updated and removed instantly upon the user fixing their input (i.e. at each and every keystroke). – Usability Testing of Inline Form Validation: 40% Don't Have It, 20% Get It Wrong - Articles - Baymard Institute
onsubmit, i.e. when the user tries to submit the form.
onblur, i.e. when the user leaves a form field.
onkeypress, i.e. whenever the user changes the value of a form field. (And remember this may occur ten or twenty times before the user is done filling out the field.) [...] show the error messages next to the fields they apply to, and to show them immediately when the user is done filling out the fields. In other words, the onblur timing is best. [...] users are best served by persistent error messages, i.e. messages that don’t disappear after a while. [...] error messages should be shown above the form field, and not below, because on a tiny mobile phone screen a message below the field could be covered up by the software keyboard or other UI elements. [...] The counter-argument is that by now users have grown used to error messages next to or below the form field. Since the screen may not be wide enough, placement next to the field is a big no-no on mobile. Error messages below the form do not have that problem. [...] So although the error message placement is not entirely clear, the timing has to be onblur, i.e. when the user indicates she’s ready by moving away from a form field. Also, there should be an easy way to add custom error messages to individual form fields. [...] The user does not need to know about the state of her value every step along the way; one crisp, clear message when she’s finished is quite enough. [...] Telling the users they’ve made a mistake before they even had a chance to interact with the form is bad UX. — Native form validation — part 1 – Samsung Internet Developers – Medium
See also Error messages
Duplicate form fields
Don't duplicate form fields
Like for email or password verification / confirm
User often duplicate (copy/past) values.
User can fill confirm field then original field, often anti-copy mecanism not work that way
“Invalid Username or Password”: a useless security measure
See “Invalid Username or Password”: a useless security measure
Password interaction
Don't disable paste on password fields. It discourages strong, generated passwords. Troy Hunt: The “Cobra Effect” that is disabling paste on password fields
Don't force user password pattern Password Requirements Shaming, show a password strength meter instead
See Password rules
Form field label
Placeholder as label
Don't use placeholder as label
Floating label


Auto fill based on others inputs
Problem: assumption can be wrong. Exemple: autofill city and state input based on postal code, will fill wrong city if multiple cities share the same code. See Location (geography)
Slider
CAPTCHA Effectiveness Test
Test should be administered where the human and the server are remote over the network.
Test should be simple for humans to pass. Humans should fail less than 0.1% on the first attempt.
Test should be solvable by humans in less than a several seconds.
Test should only be solvable by the human to which it was presented.
Test should be hard for computer to pass Correctly guessing the answer should be less than 1 in 1,000,000, even after 24-hours of analysis.
Knowledge of previous test questions, answers, results, or combination thereof should not impact the predictability of following tests.
Test should not discriminate against humans with visual or hearing impairments.
Test should not possess a geographic, cultural, or language bias.
Input format
Credit card, date
Chars pattern can changes based on locale, country, (card) type, etc. Ex: YYYY-DD-MM, DD/MM/YYYY, etc.
WYSIWYG
Step progress tracker
Don't rewrite native logic
Don't break user habits
If you let the browser handle it, the experience will be consistent and familiar to everyone which ever site they visit.
can introduce more problems than it solves
false positives and quirky bugs
Reduce learning curve by use common usage the user already know (with her/him tool, platform etc.)
And what about forward compatibility: you ovewrite the current logic not the future one (design or features could change)
Fixed Positioning in Mobile Browsers | Brad Frost - tried to be set fixed element by overriding default scroll behavior

Scroll and zoom
Scroll native behaviors:
native performances, hardware acceleration: iPad Pro get Apple's ProMotion technology: "delivers refresh rates of up to 120Hz for fluid scrolling, greater responsiveness and smoother motion content [...] automatically adjusting the display refresh rate to match the movement of the content."
smoothing or not (can be configurable - or not - by the user at OS or browser level) impacted by touch pad for ex.
out bounce (ex.: iOS)
(touch) touch to scroll, pinch to zoom
(iOS) scroll to top by touching the status bar
(iOS) scroll expand/collapse toolbars (minimal-ui, fullscreen)
use keys up, down, spacebar, page up, page down, home and end to navigate (scroll) in page
mouse wheel to scroll (vertical and/or horizontal)
focus change auto scroll (take account virtual keyboard)
caret browsing (IE, FF)
F7content selection (text & images) auto scroll
scrollbar appareance (can not visible on some OS, can be configuratble - or not - by the user at OS level)
horizontal gesture (touch) or scrolling horizontal (wheel) for change prev/next pages
scroll bar interaction (often on desktop)
(Chrome and Safari desktop) search results/markers are shown on scrollbar track
on OSX click on track will scroll page up/downscroll, but if do it in combination with opt/alt key, will jump to that position, on Windows
some platform have both up/down scrollbar button grouped
history (reload, prev/next) autoscroll
hash/document fragment autoscroll
(webdev tools) scroll into view (for element)
native layout: (HTML/CSS) position fixed and sticky, resize/user interaction/change font-size/etc. will auto-reflow
(if scroll swipe simulated with mouse) select content
(app specific) pull to refresh (Android, Chrome Android)
subcontent scroll (html: textarea, iframe, select)
In Safari, Mail, Contacts, and many other apps, tap the status bar at the top of the screen — which displays the network information, time, and battery level — to scroll quickly to the top. — Apple - iPhone - Tips and Tricks
Focus ring
Removing focus outlines entirely is like setting
cursor: none[eg. invisible cursor]. Aka a terrible idea. — Hugo Giraudel @HugoGiraudel
Form inputs
Text input:
https://en.wikipedia.org/wiki/Caret_navigation
Video player
Video player controls:
space/enter = play/pause
m = mute/unmute
up/down arrows = increase/decrease volume
right/left arrows = seek backward/forwards
shift+right/shift+left = faster/slower
0-9 = seek to X*10% of duration
f = enter/exit full screen
esc = exit fullscreen
double clicking video turns on fullscreen
indivdual buttons are keyboard tab-able (uses
<buttons>)
Text size and zoom
Scroll and zoom
It's not OK to change scroll dynamics, the same way it's not OK to change mouse dynamics. – Scrolljacking is interfacejacking
Overriding the browser’s default scrolling behavior introduces a whole lot of complexity, and that has implications.
And it's not 100% forward compatible. Native user experience can or native UI change, a new browser version can be broken with this script
See also
Scrolls and zoom is an option:
Unfortunately, it’s a common mistake to purposefully design a website in a way to avoid scrolling — Your Body Text Is Too Small – Medium
Infinite scroll
Use "Load more" button, and a transient message "Loading more posts"
Gesture
Simple
Aka simplicity
single escalators have a higher capacity than double escalators, because passengers don’t dither trying to work out which escalator to take — Jack May If we want to increase escalator capacity, why don’t we just run the things faster? | CityMetric
Meaning of symbols
[X] to close or exit
[X] to close or exitBatsu (x) is the symbol for incorrect, and can represent false, bad, wrong or attack, while maru (o) means correct, true, good, whole, or something precious.
Maybe used for Playstation Controller?
Breadcrumb
See Text — Hierarchy
User name
See User name
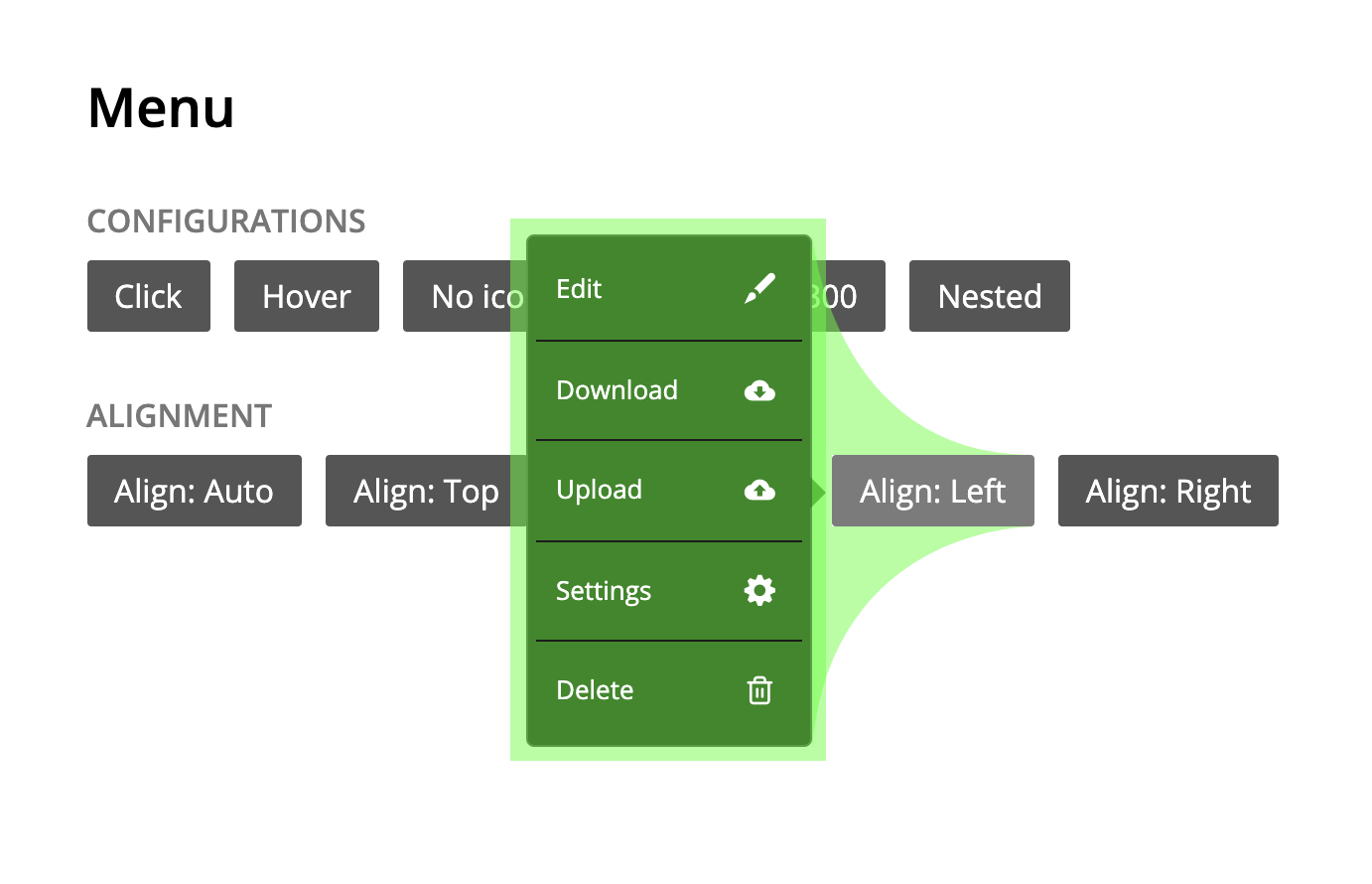
Mega menu
Aka menu with sub menus, hit area

Slides - Interactive example
Submenu
Use an ellipsis whenever choosing a menu item requires additional input from the user. The ellipsis character (…) means a dialog or separate window will open and prompt the user for additional information or to make a choice.
Table
Range selector (sliders)
Accordion icon
Use + instead of ▶︎ or ▼
Error messages
How to write Error Messages (Windows)
Notification
And emails
Notifications are interruptions — John Saito: Stop the spammy notifications!
Autocomplete
Autoselect most used instead of first:
In Browser WebDev Inspector, add new CSS property.
Examples when enter first letters, auto select for autocomplete most used property:
"d":
direction,display,dominant-baseline"w":
white-space,width,will-change,word-break, etc."b":
backface-visibility,background,background-attachement,background-blend-mode, etc."po":
pointer-events,position"r":
resize,right,ruby-align, etc.
See (Inspector improvements) Developer Edition 48 – Firebug features, editable storage, inspector improvements and more… ★ Mozilla Hacks – the Web developer blog
RTL
Ellipsis signification
follow-up decision (more windows / popup / more actions as dropdown
⋮): "Save as…""Type here" (in an input: "Write something…")
action with undetermined progress: "Loading…", "Connecting…", etc.
more characters
Use an Ellipsis When More Input Is Required – OS X Human Interface Guidelines: Terminology and Wording
Text UI
Aka command line using SMS (or IM)
Responsiveness
Aka performance preception, perceived performance, speed
User perception:
0-100ms: Instant
100-300ms: Small perceptible delay
300-1000ms: Machine is working
1000ms+: Likely mental context switch
10000ms+: Task is abandoned — High Performance Browser Networking by Ilya Grigorik
0.1s: system is reacting instantaneously
1.0s: the limit for the user's flow of thought to stay uninterrupted
10s: the limit for keeping the user's attention
Map
Labels on map
Shipping
eCommerce
Use "Delivery Date" not "Shipping Speed": "Arrives by Apr 24-30" not "Transit time: 3-6 business days"
Accessibility
Color contrast
Text with background, readability, accessibility, etc.
text contrast How light can you go? and Contrast
3D actions
study, examine, trun, arc rotate Press SHIFT and drag horizontally to lock view rotation about the world Y axis. This produces a horizontal orbit. Press SHIFT and drag vertically to lock rotation about the world X axis. This produces a vertical orbit.
pan, plan, dolly roll
Dark pattern
Bad experience / interface to increase benefits. Trick the user.
Ex: delete account require to send a mail (not an email)
Hall of Shame
The Cruelest Opt-Out Forms - Ex: "Do you want to subscribe to the newsletter" "Yes - No, I'm ok being outdated"
Point of view
Aka my stuff or your stuff, perspective
Dashboard
Dashboards are often what customers ask for. They are rarely what customers need. If you’re building a dashboard, it’s likely your user research wasn’t finished. [...] Dashboards report on current status. Users don’t act on status. They act on change in status. Dashboards are passive when the user needs something active. They are a failure before it happens. — Jared Spool on Twitter: "Dashboards are often what customers ask for. They are rarely what customers need. If you’re building a dashboard, it’s likely your user research wasn’t finished." / Twitter
Responsive
Aka Responsive Web Design (RWD), art direction
Responsive Data Table:
Switch control
Text legibility
Aka font
Last updated